Recently, we were asked if we could integrate some small, one-page websites into an existing Drupal website. This would not only make it easier to manage those different websites and their content, but also reduce the hosting and maintenance costs.
In this article, I will discuss how we tackled this problem, improved the content management experience and implemented this using the best Drupal practices.
First, some background information: America’s Promise is an organization that launches many national campaigns that focus on improving the lives and futures of America’s youth. Besides their main website (www.americaspromise.org), they also had separate websites and domain names for some of these campaigns, e.g. www.everyschoolhealthy.org.
We came up with a Drupal solution where they could easily configure and manage their campaigns. Next to having the convenience of managing all these campaigns from one admin panel, they could also reference content items easily from their main website or other campaigns by tagging the content with specific taxonomy terms (keywords).
We created a new content type “Campaign” with many custom paragraph types as the building blocks for creating a new campaign. We wanted this to be as easy as possible for the content editors, but also give enough freedom where every campaign can have their own branding, by selecting a font color, background image/color/video.
Below are some of the paragraph types we created:
- Hero
- Column Layout
- WYSIWYG
- Latest News
- Newsletter Signup
- Twitter Feed
- Video Popup
- Community Partners
- Latest Resources
- Grantee Spotlight
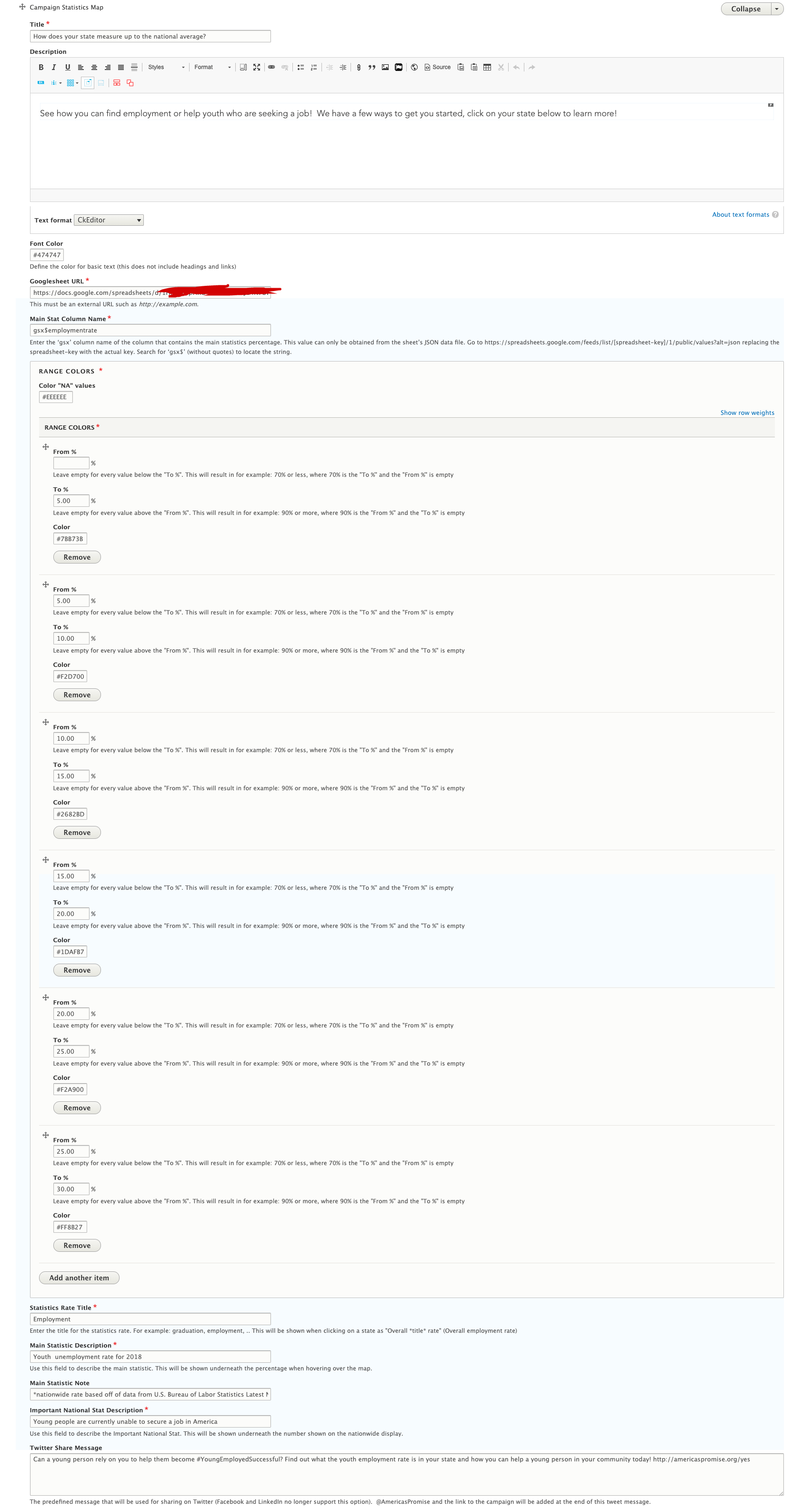
- Statistics Map
- Partner Spotlight
- Media Mentions
These paragraphs offer lots of flexibility to create unique and interactive campaigns. By drag and drop, these paragraphs can be ordered however you’d like.
Below is a screenshot of some of these paragraph types in action, and how easy they can be configured on the backend.

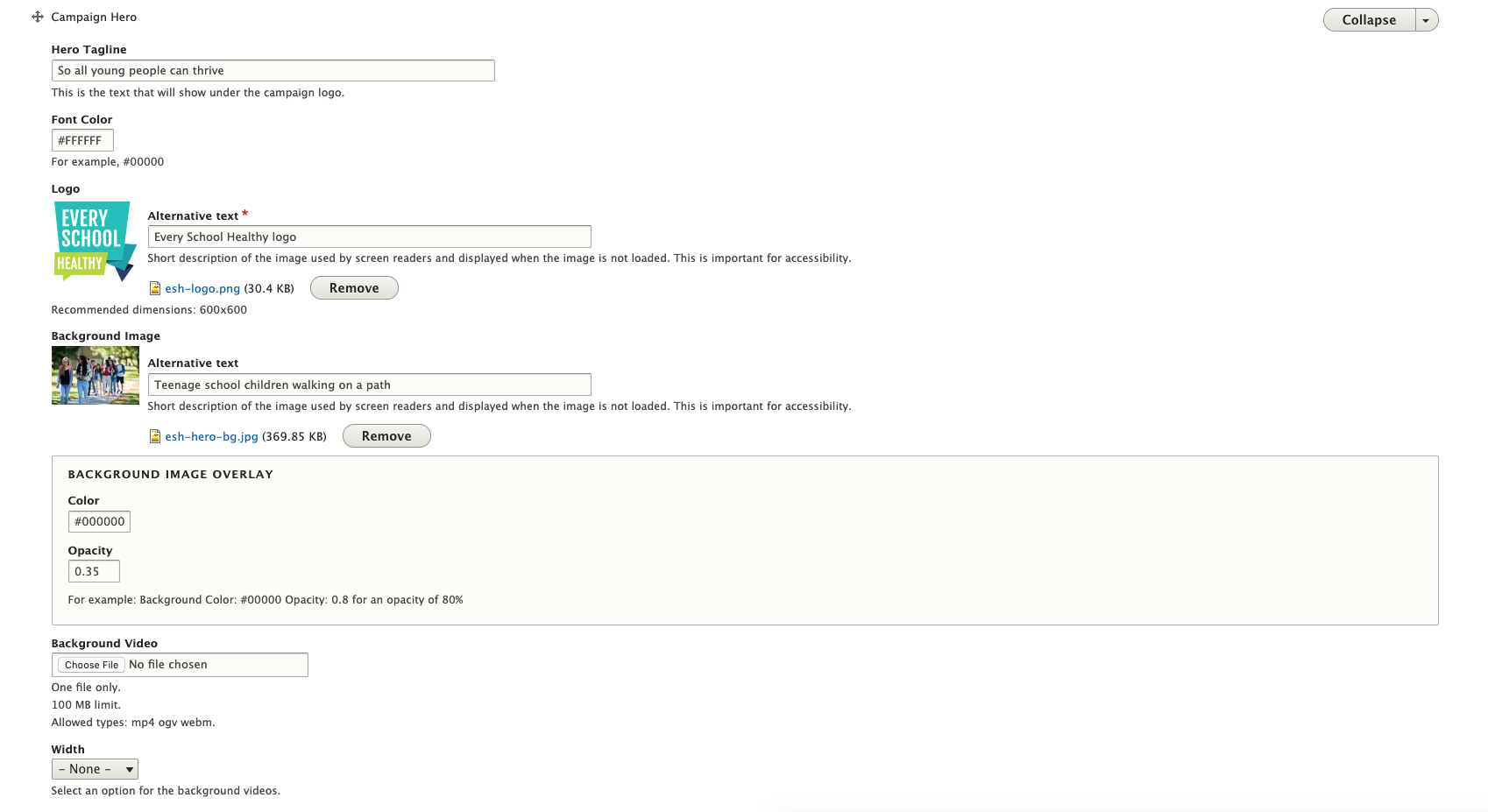
Below you can see how the “Hero” paragraph looks like in the admin panel. The editor enters a tagline, chooses a font color, uploads a logo, an optional background image or video, and a background overlay color with optional opacity.

As you can see in the above screenshot, this is a very basic paragraph type, but it shows the flexibility in customizing the building blocks for the campaign. We also created more complex paragraph types that required quite some custom development.
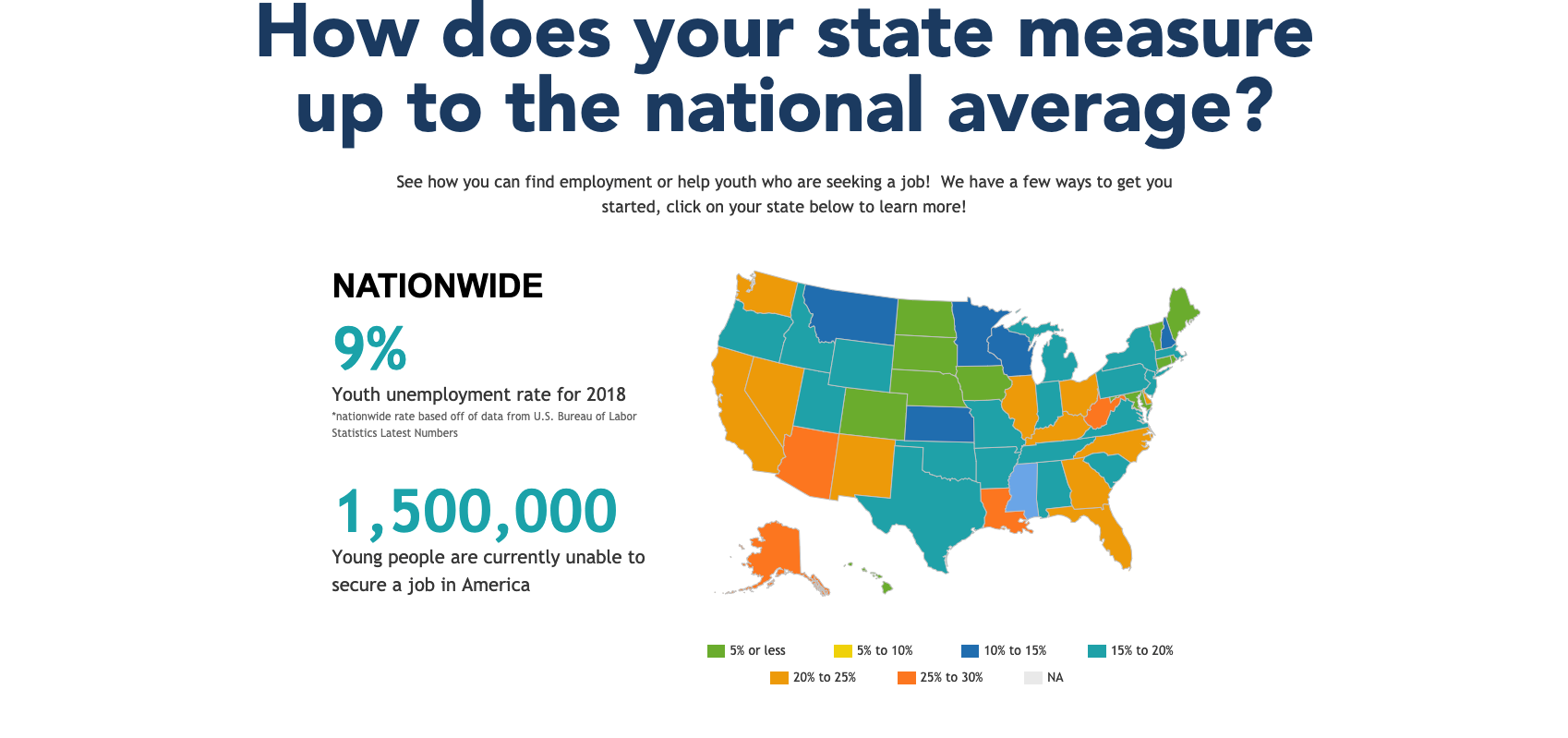
One of the more complicated paragraph types we created is a statistics map. America’s Promise uses national and state statistics to educate and strengthen its campaign causes.

The data for this map comes from a Google Sheet. All necessary settings can be configured in the backend system. Users can then view these state statistics by hovering over the map or see even more details by clicking on an individual state.

Some other interesting paragraph types we created are:
- Twitter Feed, where the editors can specify a certain #hashtag and the tweets will display in a nice masonry layout
- Newsletter Signup, editors can select what newsletter campaign the user signs up for
- Latest News/Resources, editors can select the taxonomy term they want to use to filter the content on
Time to dive into some of the more technical approaches we took. The campaign builder we developed for America’s Promise depends on several Drupal contrib modules:
- paragraphs
- bg_image_formatter
- color_field
- video
- masonry (used for the Twitter Feed)
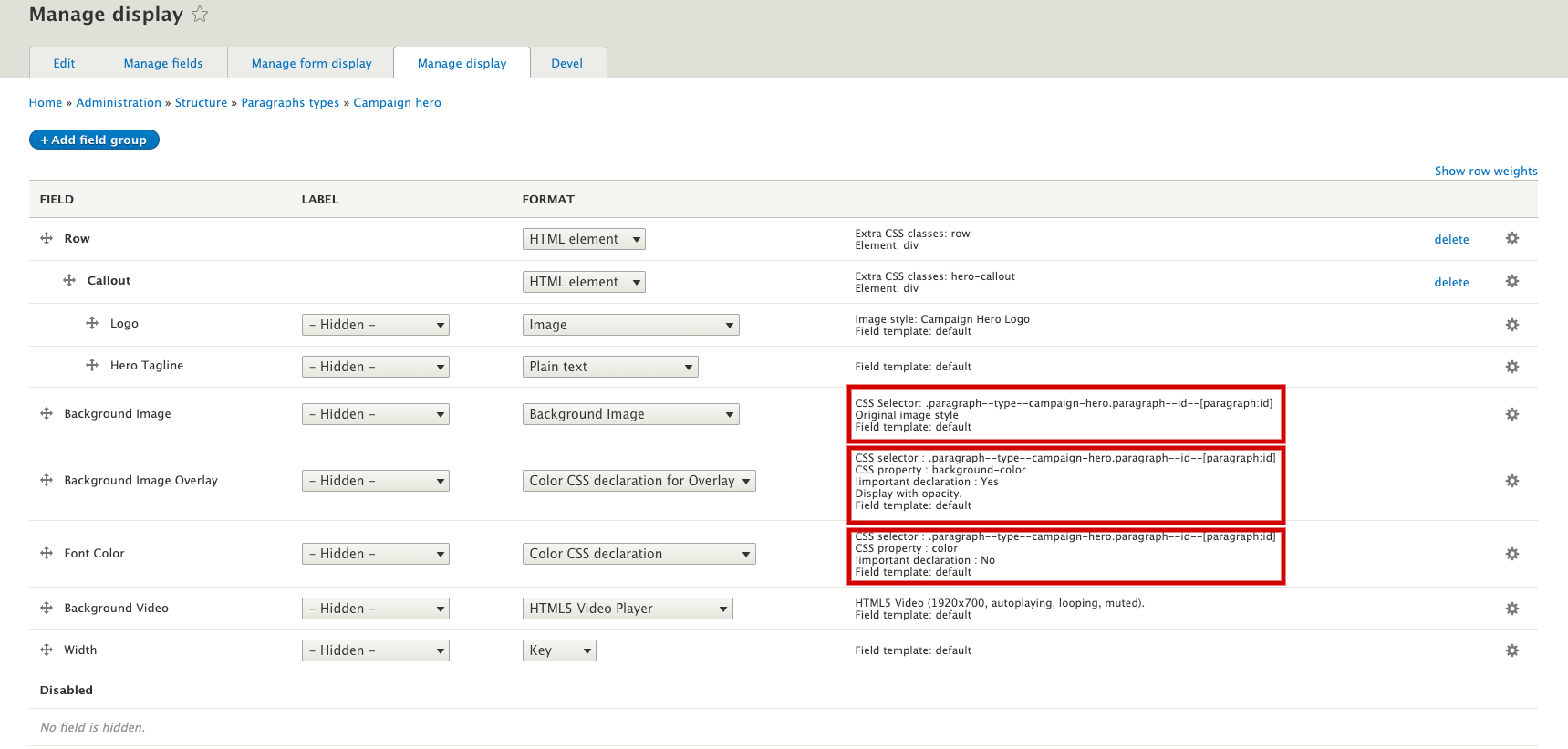
Font color and background image/color/video don’t need any custom code, those can be accomplished using the above modules and configuring the correct CSS selectors on the paragraph display:

In our custom campaign builder module, we have several custom Entities, Controllers, Services, Forms, REST resources and many twig template files. Still, the module mainly consists of custom field formatters and custom theme functions.
Example: the “Latest News” paragraph only has one field where the editor can select a taxonomy term. With a custom field formatter, we will display this field as a rendered view instead. We pass the selected term as an argument to the Latest News view, execute the view and display it with a custom #theme function.
Conclusion
By leveraging the strength of paragraphs, other contrib modules and some custom code, we were able to create a reusable and intuitive campaign builder. Where the ease of content management was a priority without limiting the design or branding of each campaign.
Several campaigns that are currently live and built with our campaign builder:
Could your organization benefit from having your own custom campaign builder and want to see more? Contact us for a demo.

