SASS, short for Syntactically Awesome Style Sheets, is a much more powerful way to write your css code. SASS allows you to set variables, inherit properties of other selectors, layout your code in an efficient manner and more.
.sass vs .scss
SASS comes in two flavors: .sass and .scss. The .scss format is just like regular css but lets you use all the new features included with SASS. The .sass format is similar to regular css but does away with the fancy brackets and semicolons. Here’s an example
CSS
#page-wrapper { padding: 20px; } #page-wrapper #group-left { background-color: #f00; color: #000; } #page-wrapper #group-right { background-color: #ff0; color: #fff; }
SASS
#page-wrapper padding: 20px #group-left background-color: #f00 color: #000 #group-right background-color: #ff0 color: #fff
No brackets. No semicolons. The .sass format is based on indentation. This allows you to layout and theme your stylesheets in a hierarchy. If you need to find a certain property it’s simple enough to drill down until you find it.
It’s also fast. Win.
Installation
SASS requires the use of a framework called Compass. If you have Ruby on Rails installed, it’s a snap to setup. Open a terminal window and enter:
gem install compass
That’s all. To incorporate it into your website, change directory to your theme folder and type:
compass init
This will create the following files:
config.rb sass/ screen.scss print.scss ie.scss stylesheets/ ie.css print.css screen.css
Here’s what the meat of the config.rb file looks like:
http_path = "/" css_dir = "stylesheets" sass_dir = "sass" images_dir = "images" javascripts_dir = "javascripts"
It’s pretty straight-forward. If you want to keep your files in a different directory than the defaults, change it here. The drupal theme I work with keeps its files in a folder called css so I change the css_dir value to match that.
Converting older css
If you have any pre-existing stylesheets you want to keep using, you can rename them to .scss and drop them into the SASS folder. If they’re valid CSS3 stylesheets they’ll read just fine.
If you want to use the .sass format instead of .scss you can convert your code from .css or .scss to .sass by typing:
sass-convert filename.css filename.sass
Getting up and Running
Now we need to run compass. From the directory your config.rb is in, type:
compass watch
Any changes you make to your .scss or .sass files in your sass directory will automatically be converted into .css files in your css directory.
So what can SASS do?
Variables
SASS lets you define variables quickly and easily.
Stylesheet
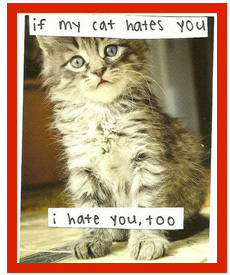
$red: #d92311 $funnyimage: url('../images/backgrounds/funny-cat-picture.jpg') .box border: solid 10px $red background-image: $funnyimage width: 200px height: 250px background-size: 100%
HTML
<div class = "box"></div>
Result
You can define colors, pixel width, even images.
Inheritance
Inheritance allows you to apply the style of one property to another. For example:
Stylesheet
.blue-box border: solid 1px #00f color: #ddf padding: 30px background-color: #2C2C2C background-image: -moz-linear-gradient(top, #125E9A, #005580) background-image: -ms-linear-gradient(top, #125E9A, #005580) background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#125E9A), to(#005580)) background-image: -webkit-linear-gradient(top, #125E9A, #005580) background-image: -o-linear-gradient(top, #125E9A, #005580) background-image: linear-gradient(top, #125E9A, #005580) .dropshadow -webkit-box-shadow: 0px 8px 8px -4px #333333 -moz-box-shadow: 0px 8px 8px -4px #333333 box-shadow: 0px 8px 8px -4px #333333 .anotherbox @extend .blue-box @extend .dropshadow
HTML
<div class = "anotherbox">Hello World!</div>
Result
SASS allowed me to "extend" the properties of .blue-box and .dropshadow into the .anotherbox property. Very handy.
Mixins
Mixins take the last two features, Variables and Inheritance, then smoosh them together to create something incredible. Mixins allow you to re-use previously written code and pass a variable through it.
Stylesheet
$black: #1a1a1a @mixin corners($radius) -webkit-border-radius: $radius -moz-border-radius: $radius border-radius: $radius @mixin shadow($x, $y, $blur, $radius, $color) -webkit-box-shadow: $x $y $blur $radius $color -moz-box-shadow: $x $y $blur $radius $color box-shadow: $x $y $blur $radius $color .moreboxes @include corners(10px) @include shadow(0px, 5px, 5px, 5px, $black) padding: 30px
HTML
<div class = "moreboxes">Hello World!</div>
Result
Just like inheritance, I was able to include the properties of corners and shadow into .moreboxes but this time I was able to pass in variables! Note: When defining mixins you don't include a . or # before their name.
Sprite Sheets
Sass will even gather all your image files and create sprite sheets out of them!
Note: My images are located in images/socialmedia
Stylesheet
@import "socialmedia/*.png" .socialmedia width: 50px height: 50px display: block margin: 10px .facebook @include socialmedia-sprite(facebook-50x50) .youtube @include socialmedia-sprite(youtube-50x50) .rss @include socialmedia-sprite(rss-50x50) .twitter @include socialmedia-sprite(twitter-50x50)
The CSS that's generated looks like this:
.socialmedia-sprite, .facebook, .youtube, .rss, .twitter { background: url('../images/socialmedia-sf9e1afc5b0.png') no-repeat; } .socialmedia { width: 50px; height: 50px; display: block; margin: 10px; } .facebook { background-position: 0 -150px; } .youtube { background-position: 0 0; } .rss { background-position: 0 -100px; } .twitter { background-position: 0 -50px; }
HTML
<a href = "facebook.com" class = "socialmedia facebook"></a> <a href = "youtube.com" class = "socialmedia youtube"></a> <a href = "example.com/rss.xml" class = "socialmedia rss"></a> <a href = "twitter.com" class = "socialmedia twitter"></a>
Result![]()
This will save you a lot of Photoshop time!
Troubleshooting
Syntax
SASS is pretty picky about syntax.
Valid
color: #ff0000
Not Valid
color:#ff0000 (missing a space after the colon) color: #ff0000; (not valid in .sass format)
Fortunately, compass will give you an error message telling you what’s wrong and what line the problem is on for you to fix.
Tracking down properties
When compass converts your file into .css it also includes a commented area with the line # your code is being generated from. It looks like this:
/* line 27, ../sass/stylesheet.sass */It adds an extra step in your bug hunting process but is easy enough to live with. Firefox users can get an add-on called FireSASS for Firebug which eliminates the problem.
Conclusion
As you can see, SASS is a powerful tool which can make your theming life a lot easier. Install it and give it a try!

