Who is America's Promise
America’s Promise Alliance organization provides a platform for other organizations and individuals to gather the data and information they need to help achieve the Five Promises, which are crucial for a child to achieve adult success. Alongside their numerous campaigns and initiatives (such as GradNation and the Every School Healthy campaign), they release reports and resources to build a learning library of information that catalogs the current state and the progress towards achieving their goals.
Visit the Site
The struggles they were grappling with
In 2015, America’s Promise Alliance came to ActiveLAMP with a set of Drupal 7 websites to transition to Drupal 8 as well as combining their current flagship GradNation campaign website with their main domain. All while also addressing the following areas:
- Content organization
The GradNation campaign is an enormous success for the organization. Under this campaign, the Center for Promise team created a growing library of resources (a.k.a the Learning Library) that needed better organization. - Content discovery
Their users had expressed difficulty in finding pivotal information. The obscurity was due, in part, to the state of the content organization but also by the GradNation website being a separate entity. People were not able to find the content on the main website. - Relationship between the campaigns and America’s Promise Alliance
Since the GradNation website was its own entity, with its own theme and branding, visitors were not making the connection that GradNation was a campaign under the organization. - Content and layout management
Content Editors were having a difficult time managing the content because certain pages were not easy to do through the Drupal interface. They also lacked the flexibility in rearranging the content and incorporating social media, such as Twitter feeds and ‘Click to Tweet’ components.
How we helped them
During the discovery of the project, we determined that it would be best to do it in stages. Each phase proved to have its own set of challenges.
Phase 1: Planning a Smooth Transition
This can be considered the foundational phase, where ActiveLAMP worked with America’s Promise Alliance to build a stable foundation that we would be able to build on.
- We had to determine the best way to combine the two websites and set up the infrastructure which would support scalability for future growth.
- Determine the desired user experience for the duration of the migration, especially when we would have both Drupal 7 and Drupal 8 instances coincide with each other.
- Combine and improve the content organization of both websites by creating a plan for migrating the content into the Drupal 8 platform.
Solutions and Decisions
Based on the technical, fiscal, and support needs of the organization, ActiveLAMP evaluated providers, and recommended Pantheon for their services that met their needs the best.
To prevent a jarring experience when a user navigated between the Drupal 7 and Drupal 8 instances, a Drupal 8 theme was created to match the existing global header and footer elements. Since we were also working on a redesign with the organization at the same time, we focused on implementing new pages before we addressed any existing pages.

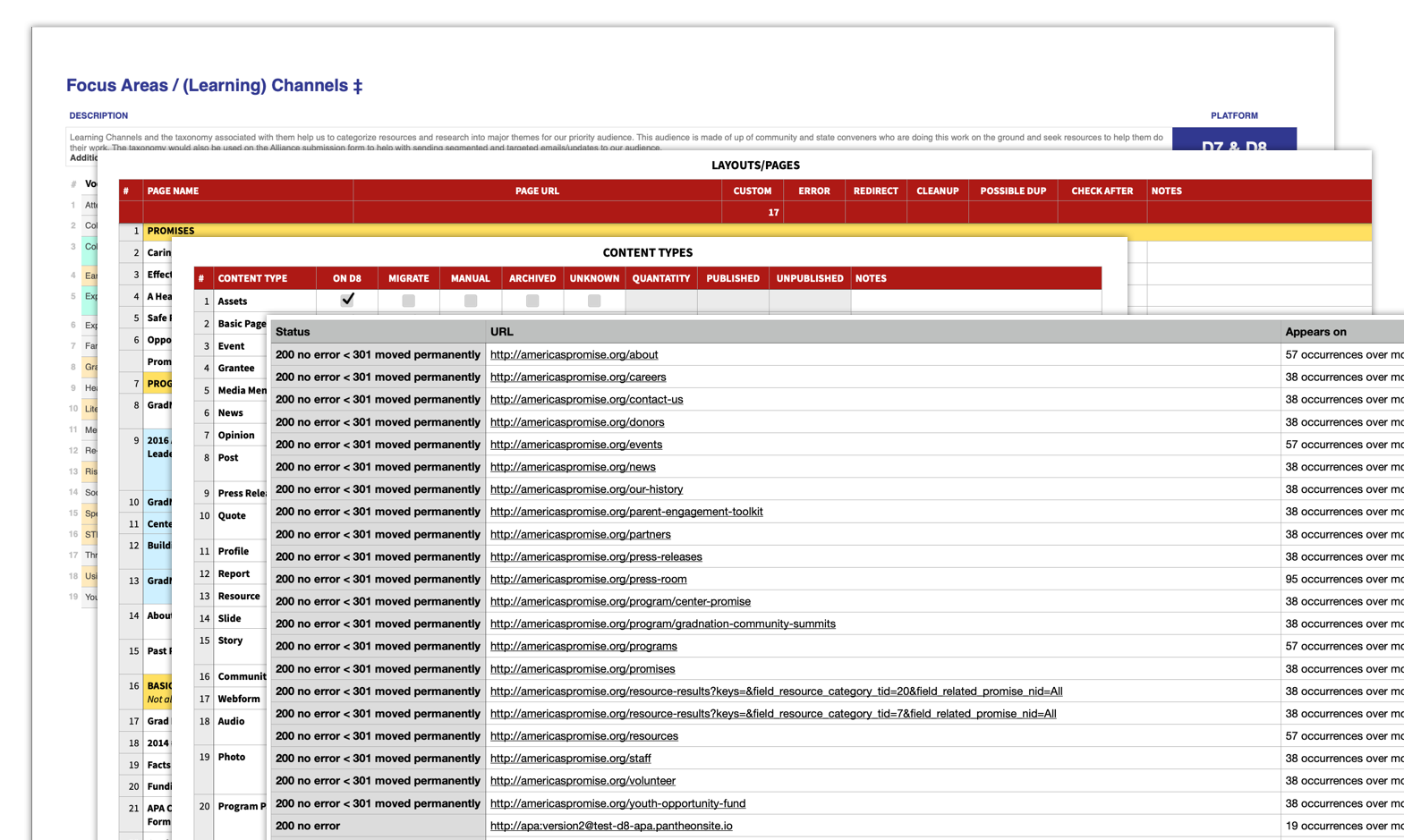
Conducted content audits to evaluate the existing content. This gave us insight as to what content types were used, which weren’t, and how they were used. Discussions over the findings lead to the creation of a content model document that was used to create the new Drupal 8 content types and taxonomies. We noted which content would benefit from migrating it programmatically as opposed to manually and scheduled the migrations in their appropriate phases.
Phase 2: Campaign Microsites
Phase two was all about campaign microsites, specifically the GradNation microsite. We needed to determine a good starting platform for future campaigns that needed a microsite type structure.
- We needed to migrate the GradNation website without hiding or obscuring the valuable resources from their current users.
- Determine how to programmatically separate the GradNation content from the main website’s content.
- Determine what would be the best UI/UX pattern to use to help visitors make the connection between the GradNation campaign and the organization.
After the main site was migrated and stable, we implemented the plan to bring over the GradNation site, for it was slated for migration and redesign.
Solutions and Decisions
The America’s Promise Alliance team wanted to create a Learning Library where they could combine both its own resources as well as those under the GradNation campaign. To prevent confusion, we announced the migration weeks in advance, as we worked on migrating the resources into the Drupal 8 platform. After the library was in place, redirects were enabled to help users find their content.
After the resources were migrated, it was time to focus on creating the microsite ecosystem on the Drupal 8 platform, using the newly redesigned GradNation campaign as a base.
We decided to set up the microsite ecosystem using pURL and Entities. This way, Content Editors would be able to create the microsites when needed with minimal support. These microsites were intended for large campaigns that would require multiple pages, their own theme, and their own domain. The Campaigns & Initiatives Builder was a smaller version of this for one-page campaigns and initiatives.
We provided a mechanism where the content editors can select which domain and theme to render certain content types. This also helped with duplicated content, which resulted in a better curated taxonomy system. With this fine tuned taxonomy system, visitors were able to find content much faster thanks to the faceted search.

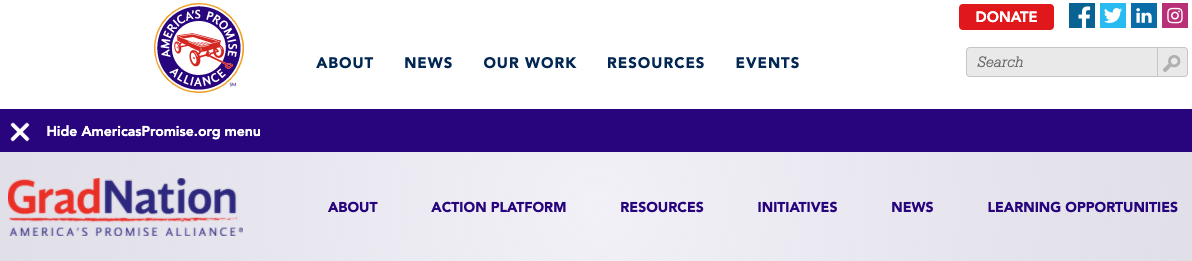
As part of the microsite ecosystem, a top-bar was implemented which provided the visitor access to the main navigation for the America’s Promise Alliance website. The top-bar (as well as the redesign which aligned with the organization’s branding, in the case of GradNation) provided an additional way to inform the visitor of the connection between the organization and the campaign.
Phase 3: Updating Existing Pages & GradNation Data Visualization
In the third phase, we focused on two efforts simultaneously: (1) migrating/redesigning the remaining pages on the Drupal 7 platform and (2) implementing an interactive map that would showcase the graduate state data.
- We had to migrate remaining content types and taxonomies based, but also keep in mind the updates documented in the Content Model document.
- The organization needed a workflow for adding the data, which would be simple and not too complicated.
Solutions and Decisions
We migrated the different content types as we worked on implementing the redesigned versions of the relevant pages on the Drupal 8 platform.
As part of updates outlined in the Content Model document, to provide more flexibility, we wanted to incorporate a few features that were introduced with Drupal 8. We leveraged Paragraphs, View Modes, as well as custom CKEditor plugins. Allowing Content Editors to add and remove different types of content without needing the in-depth knowledge of Views or Blocks. We also created custom Paragraphs to help them incorporate different types of content, such as Twitter feeds, click to tweet, Flickr galleries, and Emma newsletter form.
Additionally, Content Editors were supplied with a mechanism where they could upload custom social thumbnails and information for different pages.

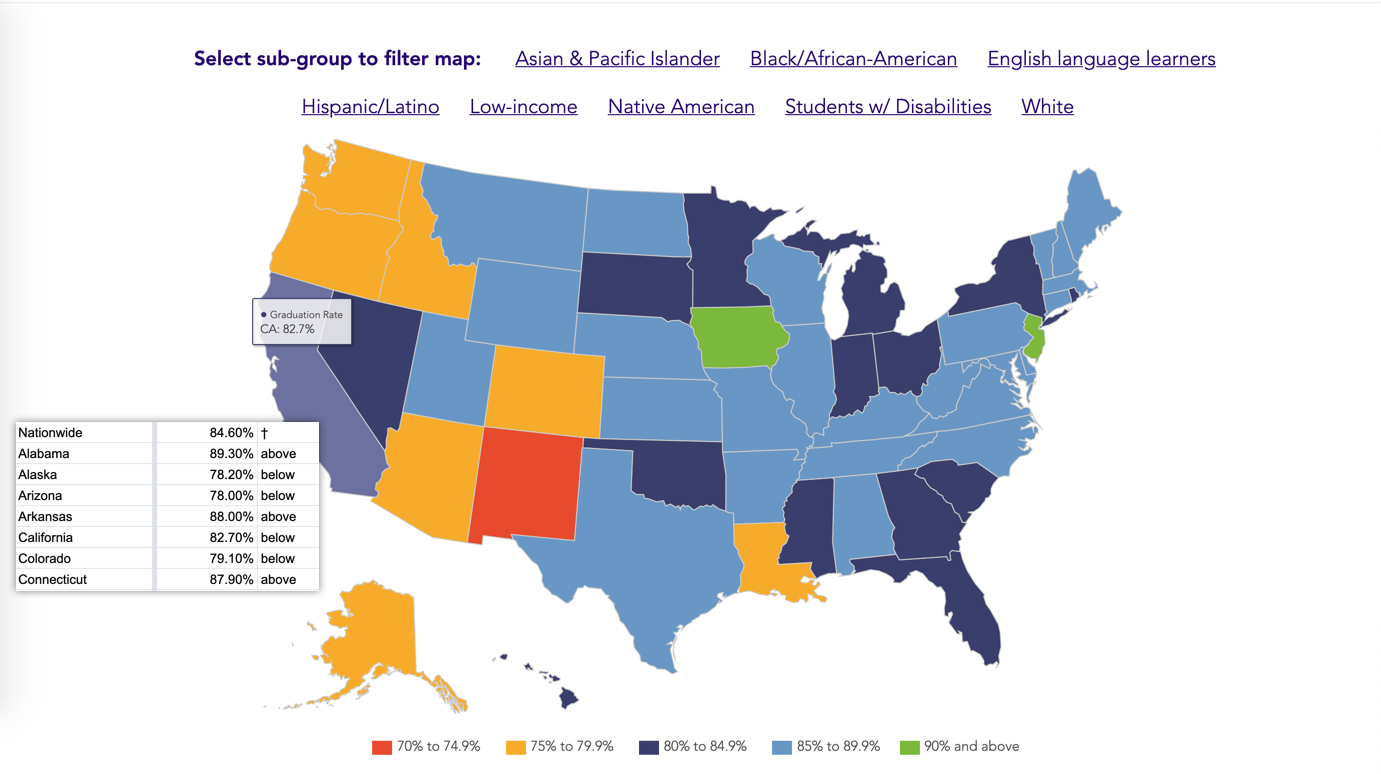
On the data map visualization side, since the GradNation graduate rate data was updated annually, America’s Promise needed a way that they could easily update the data, keep track of any changes to the data, and easily share the data internally.
We recommended leveraging Google Sheets to take advantage of the built-in history, permissions, and sharing functionality. We built an integration between Drupal and Google Sheet, which would render the data using Highcharts. With this setup, we were able to create custom paragraphs for different charts using the same data source. The data would stay up-to-date with any changes made to the Google Sheet.
Phase 4: Campaign & Initiatives Builder and The Alliance Directory
Lastly, in phase four, we delved into the remaining items to be worked on, such as building the Campaign & Initiatives Builder, for those that only need a landing page, as well as integrating Salesforce for their Alliance section.
- We had to figure out the best way to scale down the microsite functionality for single page campaigns and initiatives.
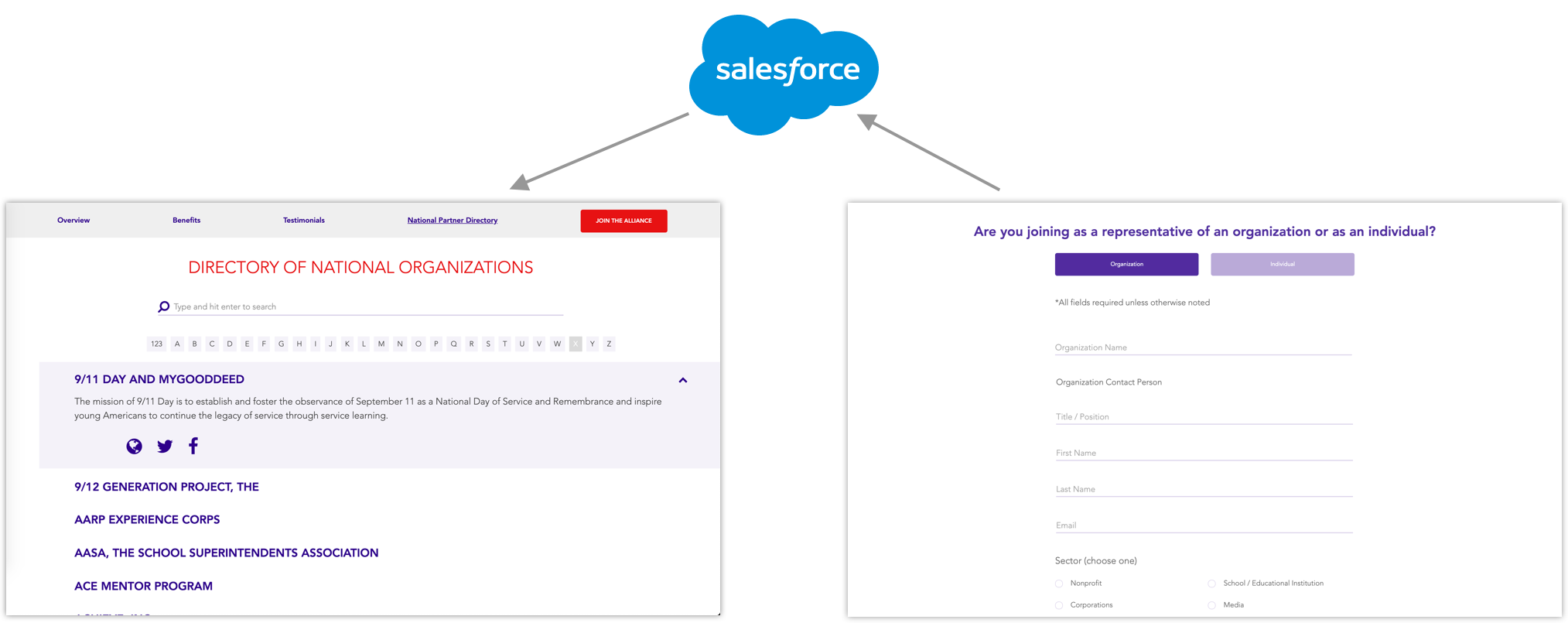
- Create a custom Salesforce-Drupal integration to collect applications to join the alliance as well as to list approved applicants in a way that plugged in into their business workflow.
Solutions and Decisions
Similar to the microsite campaigns, we needed to determine the best way to build a tool that could be used to create landing pages for a variety of campaigns that would have different needs. We created the Campaign & Initiatives Builder to address these use cases.
The builder gave Content Editors the ability to have custom CSS to better affiliate the campaign branding as well as flexible campaign-specific paragraphs to cover most use cases. Learn more about the Campaign & Initiatives Builder.

The organization needed to showcase the members of the Alliance, with shareable links. We built the directory in Angular. Visitors can search for specific members or filter by the first letter. It pulls the members from Salesforce that meet specific criteria.
In an effort to streamline their application process, we incorporate webforms into their organization’s Salesforce workflow. Applicants who apply on the website get added to their Salesforce instance, and their team can go through the process of approval with them.
Onward to reach a 90% graduation rate
Through the years of website improvements, a true partnership has formed. Post-launch, the momentum has continued through a support services agreement with a focus on continuous improvement of content management and third-party integrations. We are grateful to be a part of the incredible work they are doing for the youth in our country.
Let's work together
Nothing Beats a face-to-face meeting. We'll come to your office, or you can meet us at one of ours.
Contact UsSee more examples of our work

